Design News
The Inverness Design News Hub offers breaking news in web design, SEO and branding in Inverness & the Highlands of Scotland.
Our editorial team provide in-depth articles on the latest news within the fields of logo design, Inverness print companies, AI, digital marketing and social media, all lovingly curated in the centre of Inverness.
Latest News

The 10 Cheapest Ways to Make a Website
In this list we provide a comprehensive insight into what some of the cheapest ways to build a website in 2025 are. Some of the cheapest ways are using web

Web Design for the Inverness Tourism Industry
Inverness is a magnet for international tourists, attracting visitors from across the globe. With this influx of tourists, having a highly functional, visually appealing website for tourism-related businesses is more

A Day in the Life of an Inverness Web Designer
In this article, I share a day in the life of an Inverness web designer producing e-commerce sites & web design projects for my local Inverness clients. As a web

A Guide to AI Jobs in Scotland
What AI Jobs are there in Scotland? Artificial Intelligence (AI) is a catalyst for growth in the Scottish economy, from completely revolutionising the NHS & healthcare industry to automating the

Open WebUI is a Game Changer for the Highlands
What is Open WebUI Anyway? Open WebUI is a groundbreaking, self-contained artificial intelligence framework poised to transform workflows across Scotland. From cutting-edge research hubs in Edinburgh to remote Highland communities,

Highland Print Studio
An Introduction to Highland Print Studio The Highland Print Studio is one of Inverness’s most innovative creative print hubs for people who are interested in a range of print techniques

The 10 Best Coffee Shops in Inverness
When you first think of world leading coffee’s best coffee shop cultures, one tends to think of places like Seattle, Portland or Vienna but Inverness is renowned by Scottish coffee

Orbex Launch Countdown Begins
Introduction Sutherland is reaching for the stars with a groundbreaking project that could mean a complete metamorphosis from being a largely agricultural region to being one of the most central

NVIDIA’s LLaMA 3.1 and Nemotron 70b
NVIDIA Unveils Their Latest Technological Milestones I’m completely captivated by NVIDIA’s latest groundbreaking innovation: LLaMA 3.1 and Nemotron 70b. These creations by the one of the planet’s largest hardware companies

Is Shopify or WordPress Better for Your Online Shop?
Introduction When it comes to building a website for your next big online retail venture, selecting the right platform for the job is a monumental decision. Shopify and WordPress‘s shopping

The 5 Best Photographers in Inverness
Inverness is home to breathtaking landscapes, ancient monuments and buildings, and a rich history that inspires photographic creativity. It’s no wonder the city is a hub for so many talented

A Comprehensive Guide to High-Quality Printing
Now more than ever, first impressions are critical. Whether it’s a business card, a brochure, or large-format printing, professional printing services are key to delivering visually stunning materials that captivate

A Creative’s Guide to Inverness
Anyone travelling to Inverness will find a wide range of activities to get involved in. Why not have a nosey around Inverness Castle or take your time browsing the wide

Re-wilding the Ancient Forests of Scotland
Scotland’s native pine forests, once vast in scale and teeming with a plethora of biodiversity, now face critical challenges to their existence after centuries of human & ecological pressures on

Why your startup needs a website in 2025
Having a website is no longer optional for startups. A well-designed website is a cornerstone of establishing credibility, generating leads, and scaling your business up. Here’s why your startup absolutely

Using AI to Revolutionise Your SEO Strategy
It doesn’t make a difference if you’re an independent designer or running a web agency in the Highlands, AI offers new tools and techniques to enhance your digital marketing strategy.

Why We Switched to the Arc Browser
Introduction to Arc Browser Arc Browser represents a new generation of web browsing tools, offering a fresh perspective on how users interact with the internet. Developed to address the limitations

The Stone of Destiny Exhibition
After we entered, we were immediately drawn to the centrepiece—the Stone of Destiny itself, displayed with lighting that highlighted its extremely rugged texture and you really got a sense of

The Scottish Highlands Creative Industries in 2025
The Scottish Highlands have long been a wellspring of cultural & artistic inspiration. In 2025, creative industries in the Scottish Highlands are not only thriving but are experiencing remarkable innovation,

Emerging web design trends in 2025
Highland companies are innovating, transforming how brands, creators and users connect online. As we approach 2025, new trends in web design & development are set to elevate user experiences, increase

Affordable logo design in Inverness
Why Does Logo Design Matter for Your Business? Creating a logo that reflects your branding & resonates with your target audience is essential. For Inverness businesses, an effective logo enhances
Popular Articles

Is Shopify or WordPress Better for Your Online Shop?
Introduction When it comes to building a website for your next big online retail venture, selecting the right platform for the job is a monumental decision. Shopify and WordPress‘s shopping

The 5 Best Photographers in Inverness
Inverness is home to breathtaking landscapes, ancient monuments and buildings, and a rich history that inspires photographic creativity. It’s no wonder the city is a hub for so many talented

Re-wilding the Ancient Forests of Scotland
Scotland’s native pine forests, once vast in scale and teeming with a plethora of biodiversity, now face critical challenges to their existence after centuries of human & ecological pressures on

Sonas Christian Holidays: An Inspirational Collaboration
Based in the Scottish Highlands, Sonas Christian Holidays provides a serene and spiritually enriching escape for individuals and groups seeking a faith-based holiday experience. Sonas Christian Holidays offer Christian holidays

Why We Switched to the Arc Browser
Introduction to Arc Browser Arc Browser represents a new generation of web browsing tools, offering a fresh perspective on how users interact with the internet. Developed to address the limitations

The Stone of Destiny Exhibition
After we entered, we were immediately drawn to the centrepiece—the Stone of Destiny itself, displayed with lighting that highlighted its extremely rugged texture and you really got a sense of
Inverness Design News

The 5 Best Photographers in Inverness
Inverness is home to breathtaking landscapes, ancient monuments and buildings, and a rich history that inspires photographic creativity. It’s no wonder the city is a hub for so many talented

A Comprehensive Guide to High-Quality Printing
Now more than ever, first impressions are critical. Whether it’s a business card, a brochure, or large-format printing, professional printing services are key to delivering visually stunning materials that captivate

A Creative’s Guide to Inverness
Anyone travelling to Inverness will find a wide range of activities to get involved in. Why not have a nosey around Inverness Castle or take your time browsing the wide

Why your startup needs a website in 2025
Having a website is no longer optional for startups. A well-designed website is a cornerstone of establishing credibility, generating leads, and scaling your business up. Here’s why your startup absolutely

Emerging web design trends in 2025
Highland companies are innovating, transforming how brands, creators and users connect online. As we approach 2025, new trends in web design & development are set to elevate user experiences, increase

Affordable logo design in Inverness
Why Does Logo Design Matter for Your Business? Creating a logo that reflects your branding & resonates with your target audience is essential. For Inverness businesses, an effective logo enhances
Inverness AI News

NVIDIA’s LLaMA 3.1 and Nemotron 70b
NVIDIA Unveils Their Latest Technological Milestones I’m completely captivated by NVIDIA’s latest groundbreaking innovation: LLaMA 3.1 and Nemotron 70b. These creations by the one of the planet’s largest hardware companies

Using AI to Revolutionise Your SEO Strategy
It doesn’t make a difference if you’re an independent designer or running a web agency in the Highlands, AI offers new tools and techniques to enhance your digital marketing strategy.

Artificial Intelligence
Harnessing the power of artificial intelligence (AI) can transform the way your business operates. At The Inverness Design Studio, we offer affordable AI services designed to enhance efficiency, streamline operations
Recent Projects


Consensus Capital
Case Study: Project Scope Web Design • Branding • Social Media Branding Consensus Capital is a leading asset management and real estate business with headquarters in London & Edinburgh. Founded

Heather Fields
Case Study: Project Scope Packaging Design • Branding Heather Fields is a Scottish produce company specialising in high-quality, locally sourced products, including chocolates, smoothies, lotions, and cosmetics. Proudly rooted in


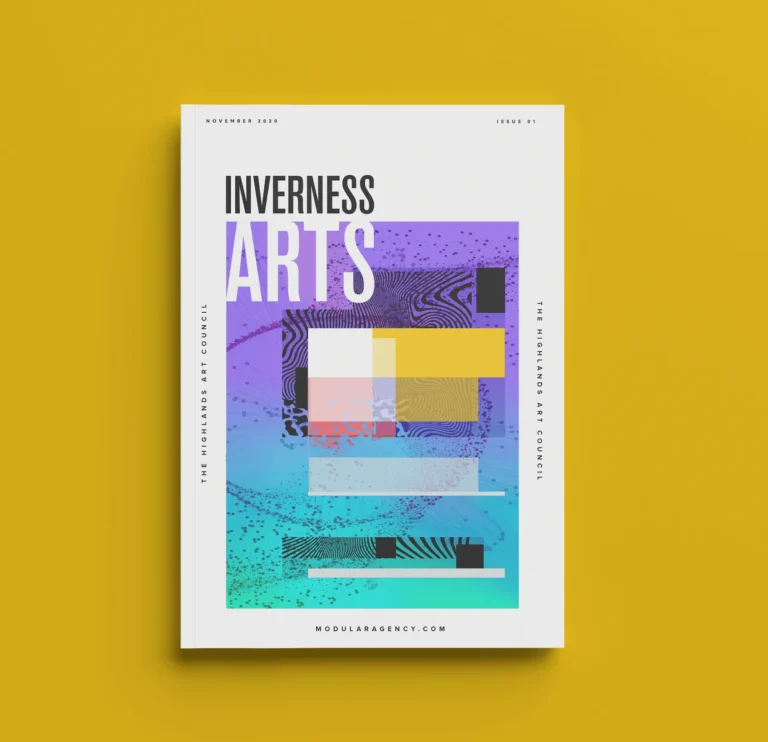
The Highland Film Festival
Case Study: Project Scope Exhibition Design • Branding • Brochure Design The Highland Film Festival, a prominent annual event celebrating film and culture in Inverness, turned to our studio to

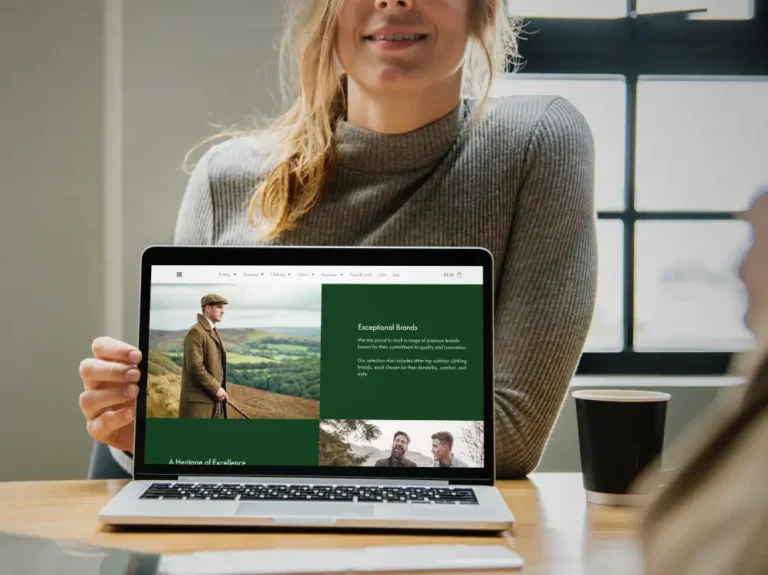
Mortimers of Speyside
Case Study: Project Scope E-commerce • Web Design • SEO Mortimers of Speyside, a respected outdoor pursuits retailer known for its heritage and high-quality products, approached The Inverness Design Studio
Inverness Education News

A Guide to AI Jobs in Scotland
What AI Jobs are there in Scotland? Artificial Intelligence (AI) is a catalyst for growth in the Scottish economy, from completely revolutionising the NHS & healthcare industry to automating the


The Scottish Highlands Creative Industries in 2025
The Scottish Highlands have long been a wellspring of cultural & artistic inspiration. In 2025, creative industries in the Scottish Highlands are not only thriving but are experiencing remarkable innovation,
Inverness Technology News

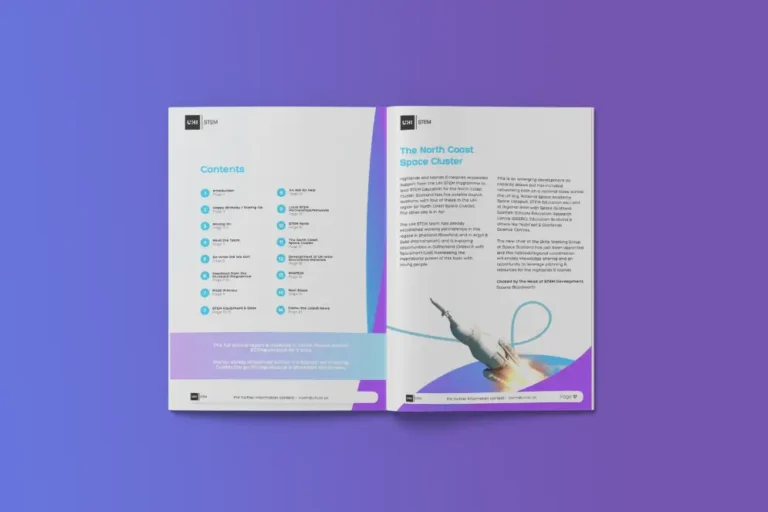
Orbex Launch Countdown Begins
Introduction Sutherland is reaching for the stars with a groundbreaking project that could mean a complete metamorphosis from being a largely agricultural region to being one of the most central

Using AI to Revolutionise Your SEO Strategy
It doesn’t make a difference if you’re an independent designer or running a web agency in the Highlands, AI offers new tools and techniques to enhance your digital marketing strategy.

Why We Switched to the Arc Browser
Introduction to Arc Browser Arc Browser represents a new generation of web browsing tools, offering a fresh perspective on how users interact with the internet. Developed to address the limitations